While doing some complex layout, we sometimes need some magic to make content easily editable while in the builder.
As Breakdance after changes and moving elements will remove elements and make them again, that means that our JS code won’t work often in the builder but will work on the frontend.
When doing some complex layouts we may want to write CSS that will be applied only insider builder when dealing with hidden content like modal, dropdowns and things like that. For that we use 3 CSS tricks to apply CSS and force showing hidden content in builder.
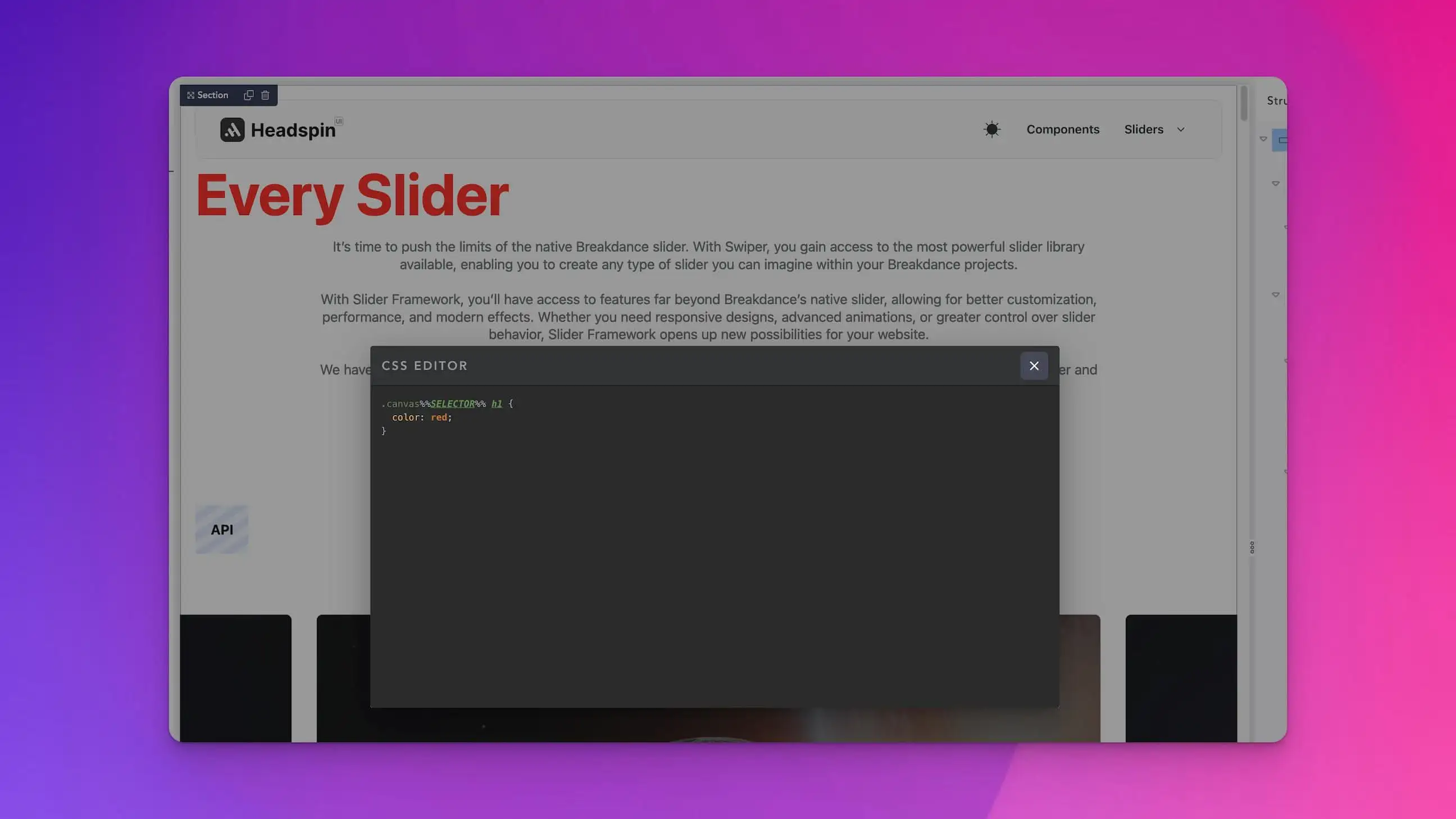
Description: Using .canvas class which is present in Breakdance builder body and results in .canvas.breakdance .bde-elment-idclass selector.

/*BIG NOTE: replace $ signs with % please*/
.canvas$$SELECTOR$${
/*Code gets applied only in Breakdance Builder*/
}Description: Using .canvas class which is present in Breakdance builder body and results in .canvas.breakdance .bde-elment-classid selector.

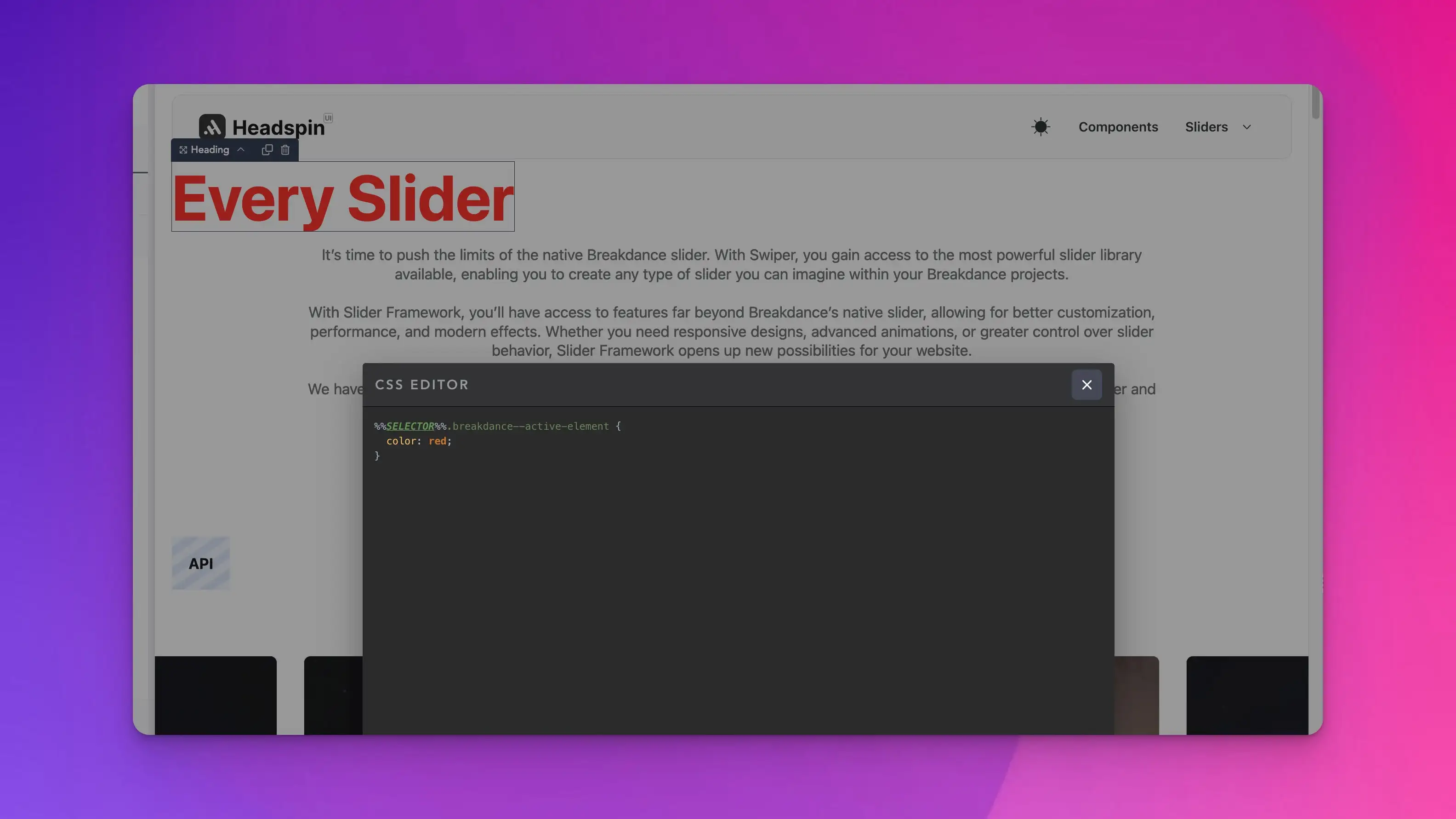
/*BIG NOTE: replace $ signs with % please*/
$$SELECTOR$$.breakdance--active-element{
/*Code gets applied only in Breakdance Builder*/
}Description: This is convenient when making a modal. Because the modal will be closed/opened by JS at the frontend, this will give us the option to show the modal and edit content in the builder.
We are using the :has() selector, which enables us to use (Method 2) in a fashion that we’ll style the parent element (e.g., modal) when we click in the panel on some content.
/*BIG NOTE: replace $ signs with % please*/
$$SELECTOR$$:has(.breakdance--active-element){
/*Code gets applied only in Breakdance Builder*/
}Credits: Alexander Buzmakov
This method will apply styles on fronted, it won’t affect style in-builder.
/*BIG NOTE: replace $ signs with % please */
$$SELECTOR$$:not(.builder-element) {
/*Code gets applied only in frontend*/
}